Color Formats
ColorSlurp lets you copy colors to many major formats out of the box and even create custom formats.
Copying colors
Copy a color by clicking on the copy icon in the editing controls, then choose a format. The color will be copied to the clipboard and ColorSlurp will show a notification by its menu bar icon.

When in the main editor view, or the contrast tab, you can copy colors to your default color format using the shortcut ⌘1 or ⌘C
Pasting/Importing colors into ColorSlurp
One of the powerful features of ColorSlurp is its ability to import any color from your clipboard, in any color format it supports. In other words, you can copy any color--a hex string, RGB string, NS Color, etc., then, just hit paste in any active ColorSlurp window and the color will be transferred in, ready for editing.
You can paste colors into ColorSlurp by using the shortcut ⌘V or by going to Edit > Import Color Format Clipboard.
You can also paste any color into the hex input. Try it out!
Quickly convert between formats
If you'd like to convert a color into another format, you can do so by copying and pasting the color into ColorSlurp, then copy to the format you'd like.
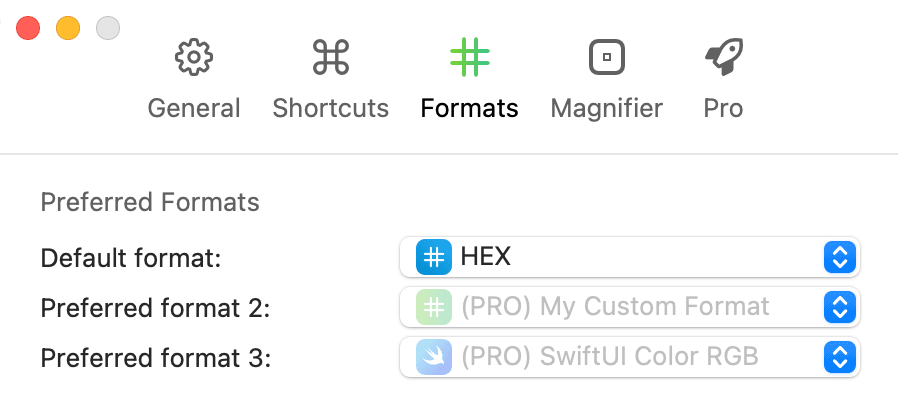
Default and preferred formats
You can choose a format you would like colors to be copied as by default in ColorSlurp's preferences. You can also set two more preferred formats which will show up at the top of the copy menu with shortcuts to copy as.

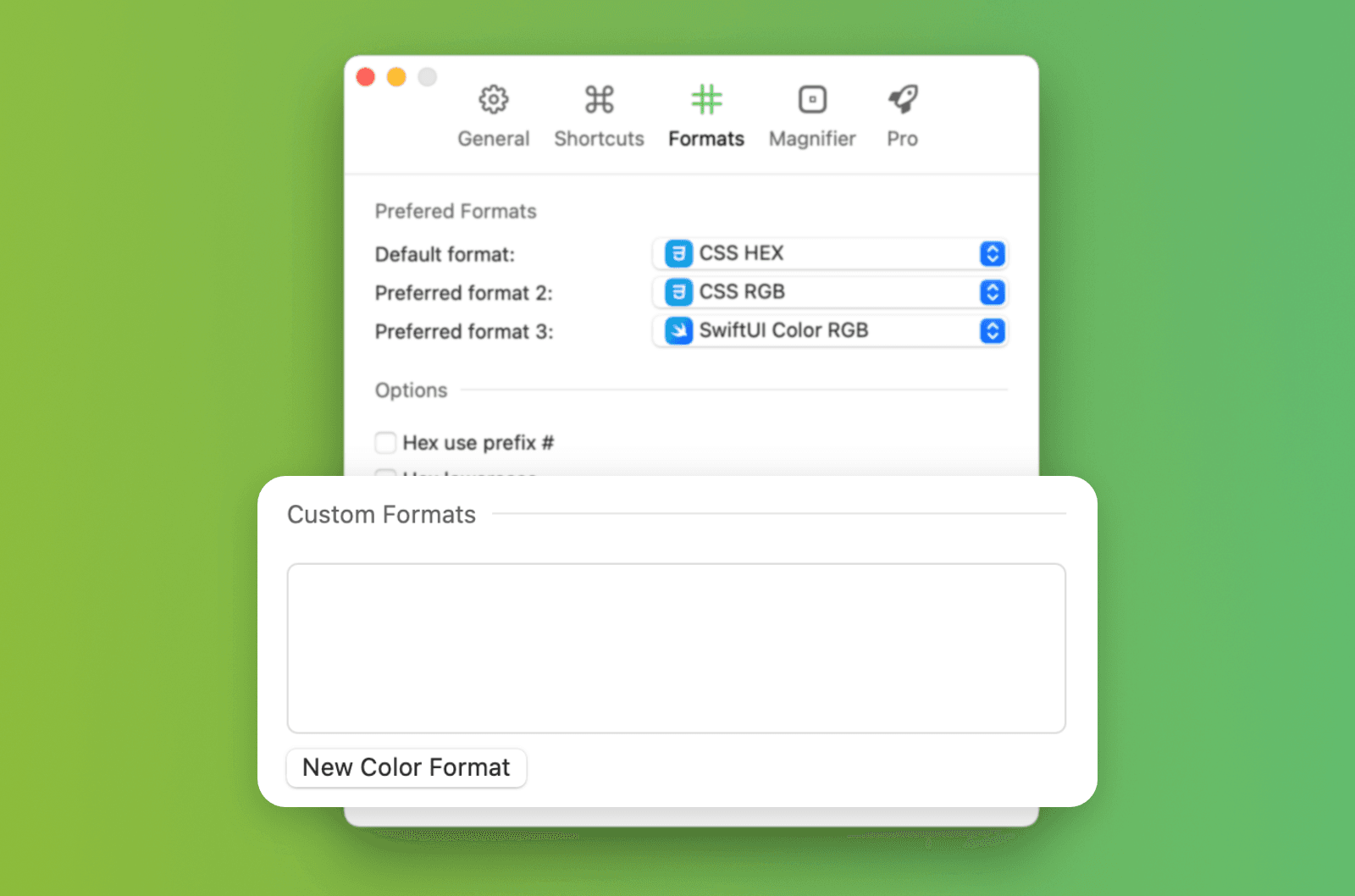
Custom formats
ColorSlurp lets you create custom formats for any of your needs.
To create and edit custom formats, head over to ColorSlurp's format preferences. At the bottom, you'll see all your custom formats, and a button to create a new format

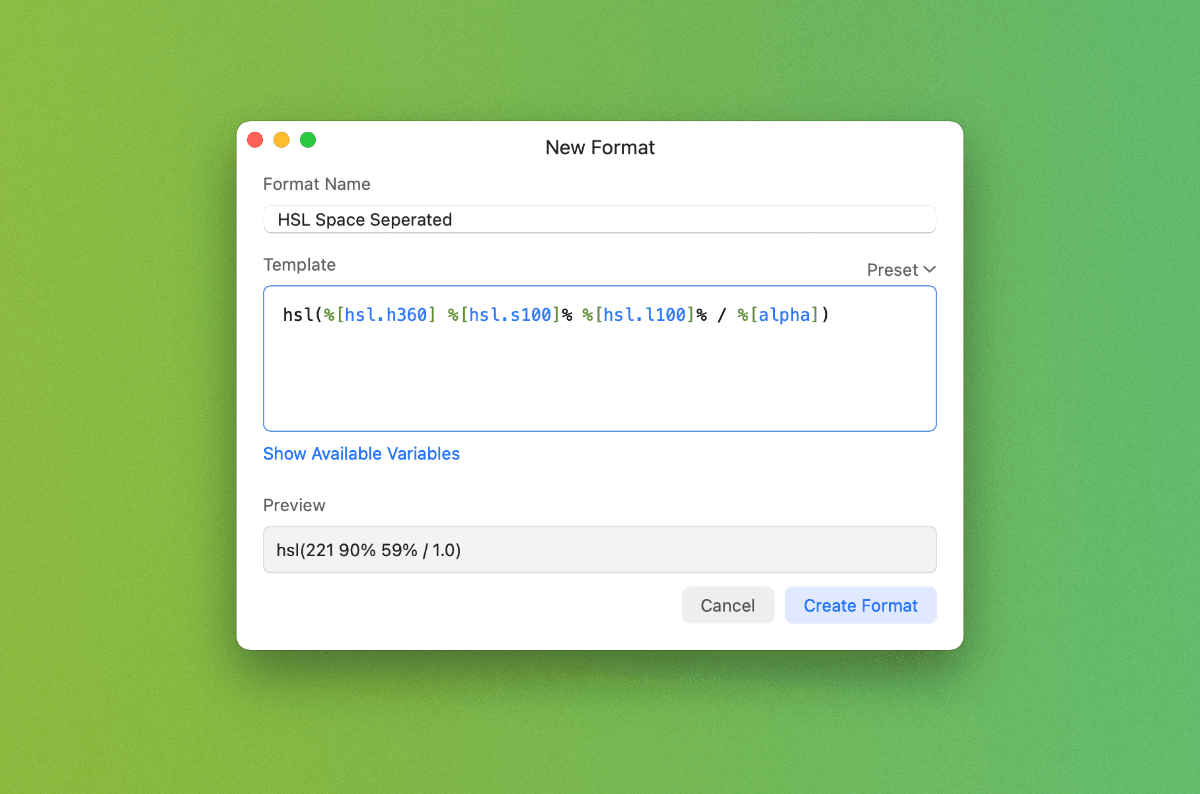
Format editor
The format editor is where you create custom formats. At the top is the name field where you set the format's name. The next field is the template field, this is where you define your custom format with template variables. At the bottom is the preview where you can see what the template will look like rendered.

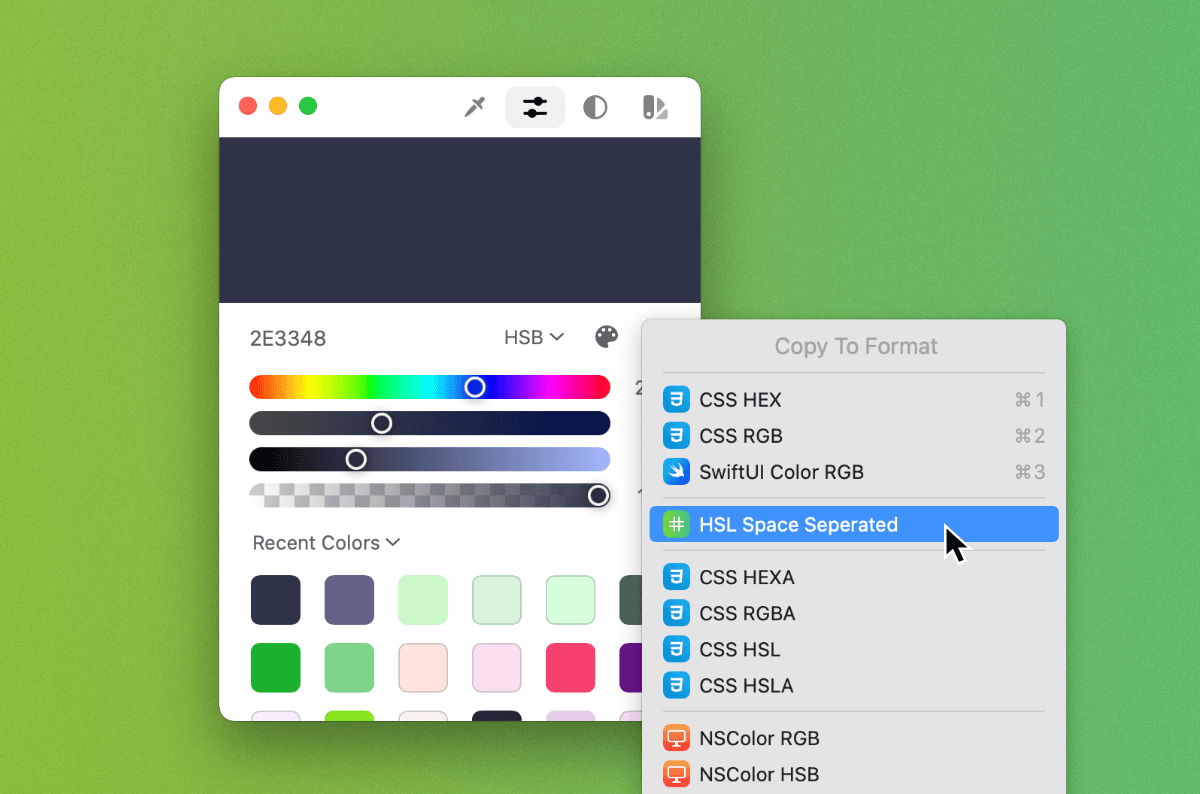
Using Custom Formats
Once you create a custom color format, you can use it just like any other format. You can copy colors to it by clicking on the copy icon in the editing controls, then choosing the format from the menu.

Example formats
Here are some common examples of formats you can create:
Blender
Once a color is copied using this format, you can hover over any color in Blender and press command + v to paste the color.
[%[linearRgb.r.rounded(4)], %[linearRgb.g.rounded(4)], %[linearRgb.b.rounded(4)], 1.0]
GLSL Vectors
This format is useful for copying colors to use in GLSL shaders.
vec4(%[rgb.r.rounded(2)], %[rgb.g.rounded(2)], %[rgb.b.rounded(2)], %[alpha.a.rounded(2)])
vec3(%[rgb.r.rounded(2)], %[rgb.g.rounded(2)], %[rgb.b.rounded(2)])
Template variables
Custom color formats are created using ColorSlurp's template variables. Each variable starts with a %[ and ends with a ]. In the middle, is the color value you would like to display.
For example, if you add the hex value tag %[hex] to your template like so:
Color('%[hex]')
Then when you copy a color, it will output like this:
Color('#56E834')
Here's a list of the available color variables you can put in your template:
RGB
%[rgb.r]- Red component in decimal 0 to 1%[rgb.g]- Green component in decimal 0 to 1%[rgb.b]- Blue component in decimal 0 to 1%[rgb.r255]- Red component from 0 to 255%[rgb.g255]- Green component from 0 to 255%[rgb.b255]- Blue component from 0 to 255
HSB
%[hsb.h]- Hue component in decimal 0 to 1%[hsb.s]- Saturation component in decimal 0 to 1%[hsb.b]- Brightness component in decimal 0 to 1%[hsb.h360]- Hue component from 0 to 360%[hsb.s100]- Saturation component from 0 to 100%[hsb.b100]- Brightness component from 0 to 100
HSL
%[hsl.h]- Hue component in decimal 0 to 1%[hsl.s]- Saturation component in decimal 0 to 1%[hsl.l]- Lightness component in decimal 0 to 1%[hsl.h360]- Hue component from 0 to 360%[hsl.s100]- Saturation component from 0 to 100%[hsl.l100]- Lightness component from 0 to 100
CMYK
%[cmyk.c]- Cyan component in decimal 0 to 1%[cmyk.m]- Magenta component in decimal 0 to 1%[cmyk.y]- Yellow component in decimal 0 to 1%[cmyk.k]- Key (black) component in decimal 0 to 1%[cmyk.c100]- Cyan component from 0 to 100%[cmyk.m100]- Magenta component from 0 to 100%[cmyk.y100]- Yellow component from 0 to 100%[cmyk.k100]- Key (black) component from 0 to 100
HEX
%[hex]Hex value formated according to the ColorSlurp hex preferences%[hex.raw]Raw lowercase hex value (24a360)%[hexa]Hex value with alpha formated according to the ColorSlurp hex preferences%[hexa.raw]Raw lowercase hex value with alpha (24a360aa)%[hex.r]Red hex component (ff)%[hex.g]Green hex component (ff)%[hex.b]Blue hex component (ff)%[hex.a]Alpha hex component (ff)
Alpha
%[alpha]Alpha component (opacity) decimal 0 to 1%[alpha.100]Alpha component (opacity) number 0 to 100%[alpha.255]Alpha component (opacity) number 0 to 255